Få styr på din hastighedsoptimering
Sådan undgår du at skræmme de besøgende væk
med en langsom hjemmeside
Her giver jeg dig et overblik over, hvad du skal være opmærksom på, når du tager hensyn til hastigheden på din hjemmeside. Jeg deler tips til, hvordan du selv kan optimere din hjemmeside til at være knivskarp.
Hastighedsoptimering med Core Web Vitals
Web Vitals er kvalitetstests som Google anvender for at analysere om din hjemmeside præsenteres optimalt for den besøgende og er brugervenlig. Kort og godt handler det om hastighedsoptimering og indholdsdesign. Her er der forskellige parametre du kan måle og dreje på, for at din hjemmeside præsterer bedre – både på desktop og smartphone.
De vigtigste elementer i din hastighedsoptimering
Hastighedsoptimering og brugerfunktionalitet er med i den samlede vurdering Google giver dig, som er afgørende for din placering i søgeresultaterne. Den skal være hurtig, men den skal også være funktionel. Måske kommer dine besøgende hurtigt ind på din side, men går der lang tid, før de kan læse indhold eller klikke sig videre, vil det også påvirke din placering.
Core Web Vitals består af 3 kvalitetstests:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Her er det altafgørende hvor hurtig siden er for brugere og hvornår den er klar. Kan den også klare flere besøgende på siden på én gang, uden at det påvirker funktionaliteten? Nedenfor går vi i dybden med de forskellige kvalitetstests.

Har du brug for hjælp til din
hastighedsoptimering?
Få uforpligtende sparring til at optimere din hjemmeside, og sikre, at dit site lever op til dine mål i forhold til SEO.
Largest Contentful Paint (LCP)
Hvornår bliver indholdet synligt for brugeren?
Måske er din hjemmeside hurtig til at loade, men kan stadig være lang tid om at loade de største sektioner på siden. Det kan ofte skyldes materiale fra plugins, store billeder eller indhold fra tredjeparter, som for eksempel Google ads.
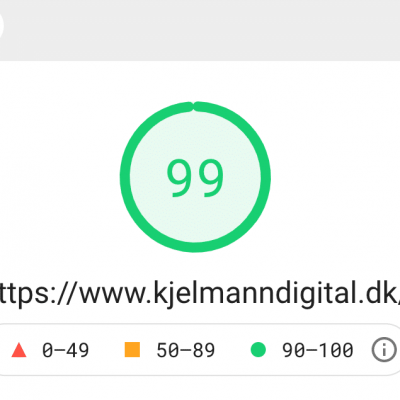
Der findes et hav af programmer til at teste hastigheden af din side. Den der giver det mest eksakte resultat er dog Googles eget værktøj: Google Pagespeed Insight. Husk at foretage testen med en browser i inkognito mode, for at få det mest præcise resultat.
First Input Delay (FID)
Hvor lang tid tager det brugerens browser om at reagere på en handling, et klik, et køb, eller udfyldning af en kontaktformular? Denne kvalitetstest måler hvor mange millisekunder der går, fra en besøgende har klikket på et link, til den nye side indlæses.
Hastigheden på sider er utroligt vigtigt for brugerens oplevelse, da det kan give utroligt meget frustration, når siden er langsom om at reagere. Har din side blot 1 sekunds forsinkelse, viser statistikker at du kan miste hele 7% af dine besøgende alene på dette ene sekund.
Cumulative Layout Shift
Hvor lang tid er din hjemmeside om at blive visuelt stabil?
På et site er der altid nogle elementer der er længere tid om at blive indlæst end andre. Det resulterer i at elementerne kan hoppe lidt op og ned, indtil det hele er på plads.
Det kan skabe meget frustration hos den besøgende, hvis de forsøger at læse indhold eller klikke på et link, mens siden bliver ved med at flytte sig ned, for at give plads til en stor video eller annonce ovenfor.
Hvorfor er Core Web Vitals vigtigt?
Core Web Vitals afslører hvordan dine besøgende oplever din hjemmeside: Hvor hurtig er den og hvor hurtigt kan de besøgende bruge den? Da Google generelt ønsker at rangere indhold efter den bedste brugeroplevelse, er det de hurtigste og mest funktionelle sites, der får lov at komme øverst. Derfor er det utroligt ærgerligt, hvis du har brugt meget energi på at få SEO optimeret dine tekster, men ikke har fået SEO optimeret rent teknisk.

Hvordan måler jeg bedst hjemmesidens hastighed?
Jeg anbefaler at du anvender Pagespeed Insights, og klikker på Show origin summary.
Her vil du få en liste med områder, der kan forbedres. Vær opmærksom på at værktøjet kun måler hastighed for en side af gangen.
Ønsker du en samlet rapport, kan denne findes i din Google Search Console. Her kan du se hvilke sider der “består” testen og hvilke der har behov for forbedring. Ønsker du en endnu mere præcis rapport, kan jeg anbefale Web.dev Measure Tool.
Hvordan optimerer jeg mine Web Core Vitals?
Her får du en liste over hvordan du kan sørge for at optimere i forhold til den nye Google optimering, og sørge for at gøre dit site så hurtigt og effektivt som muligt. Mange af de råd jeg giver her, tager udgangspunkt i, at du holder øje med din Pagespeed Insight, så du kan se forbedringerne ske.
1. Kig på din hosting
Hvor din hjemmeside bor på webhotel kan have stor betydning for, hvor hurtigt dit site er. Har du primært danske kunder, bør du have en hosting med servere i Danmark eller som minimum i Europa. Det skyldes at der sendes et signal til serveren, når den
besøgende kommer ind på hjemmesiden, og jo længere væk serveren er fra den
besøgende, jo længere tid vil det tage at sende og modtage.
Her er webhoteller som de populære one.com og simply.com fine bud. Jeg kan også anbefale siteground.com for at få et site der præsterer suverænt på hastighed. Undgå derfor de helt billige amerikanske eller indiske servere, som ikke har servere i Europa.
Har du derimod mange kunder fra udlandet og ved hvilke lande de primært kommer fra, bør du også sørge for at have din hjemmeside på et webhotel med servere i de
pågældende lande. Er det ikke tilfældet med din nuværende hjemmeside, er det i høj
grad en god investering at få den flyttet over til et andet webhotel.
2. Forbedre Largest Contentful Paint
Her kan du for eksempel kigge på en specifik blogpost, og vurdere hvor hurtigt tekst og billede loader. Er billedet forsinket med at loade, bør du kigge på billedstørrelsen.
Er det teksten der er lang tid om at komme frem, bør den opdeles i flere afsnit.
3. Optimere First Input Delay – Brug Caching plugins
Denne kvalitetstest afhænger meget af din hosting. Er dit hosting ikke i orden på den front, kan det være svært at optimere på.
I WordPress kan et Caching plugin gøre underværker for din First Input Delay. I for eksempel pluginnet “Wp rocket” kan du på flere måder styre, hvordan hjemmesiden loades, og du kan for eksempel sætte indstillingerne til at hjemmesiden loader, uden skulle vente på Javascript fra de forskellige plugins du har på hjemmesiden. Jeg kan også anbefale W3 Cache og Swift Performance.
4. Undgå at elementer rykker sig rundt (CLS)
Her bliver det en smule mere teknisk. Hvis du har elementer der hopper og danser på siden, mens de indlæses, bør du kigge nærmere på dem. Er det billeder eller videoer der er lang tid om at blive indlæst, bør du fortælle siden, hvad højden og bredden er på disse. Dette er en automatisk indstilling i WordPress, men det kan glippe af og til. Især hvis du har et element, der er “embedded” – for eksempel en video fra Youtube.
5. Sørg for at optimere billedstørrelse
Når du oplader billeder direkte fra et kamera eller henter billeder fri for copyright, vil de typisk være utroligt store i filstørrelse. Det kan især give store problemer på smartphone, hvor billedet automatisk vil blive tilpasset til skærmens størrelse, men der vil blive brugt meget arbejde på det, som vil sænke indlæsningstiden.Du kan ændre størrelsen i dit billedprogram, uden at ændringen går ud over kvaliteten. Sørg for at billedet max fylder 600 kb, og gerne meget mindre. Du kan også anvende et plugin som Smush til at gøre billederne mindre. Dog vil det altid fungere bedst at uploade billederne i en mindre størrelse fra start.
6. Er dit tema langsomt?
Temaet du bygger din WordPress hjemmeside i, kan have drastisk betydning for hjemmesidens hastighed. Det er ofte her, holdninger deler vandene for, hvad der egentlig er bedst at bruge. Personligt bruger jeg udelukkende Astra til at bygge hjemmesider, mens Divi og OceanWp også er fremragende til at få et hurtigt site.
7. Fjern billeder og plugins du ikke bruger
Billeder fylder som bekendt rigtig meget på en hjemmeside, så hvorfor optage plads
til billeder, som du ikke bruger? I dit galleri kan du søge på “Unattached images” og fjerne de billeder, som du ikke længere bruger.
Når det kommer til plugins er nøglen at have så få som muligt for at have det bedst
præsterende site. Sørg for at have styr på hvilke plugins du har taget i brug, og
deaktiver og slet dem, som du ikke bruger. Det gør det også lettere for dig at holde et
overblik over dine plugins og adminstrere opdateringer løbende.

Nu er du kommet godt fra start!
-og din Pagespeed Insight ser forhåbentlig lidt mere tilfredsstillende ud. Husk at der stadig er mere tekniske indgreb du kan begynde på, for at gøre hastigheden bedre. Undersøg for eksempel hvordan du fjerner blokerende elementer, som forhindrer resten af siden i at loade hurtigt. Du kan også undersøge om et DNS er relevant for dit site.
Har du brug for hjælp til din optimering, står jeg og en dygtig programmør, jeg samarbejder med, klar til at hjælpe dig.
Kontakt mig i dag for en uforpligtende sparring.